RiPro主题是WORDPRESS中为数不多的好主题之一。无论是从功能或者性能上来说对一般资源类站点都足够使用。墨鱼做修改的目的是为了能满足个人需求,如果大部分小伙伴也有此类需求,那么请“油条”能加入后续官方升级中,毕竟每次升级都改一遍,太繁琐啦。这里感谢一下开发者“油条”的辛苦付出,也请小伙伴们支持正版。
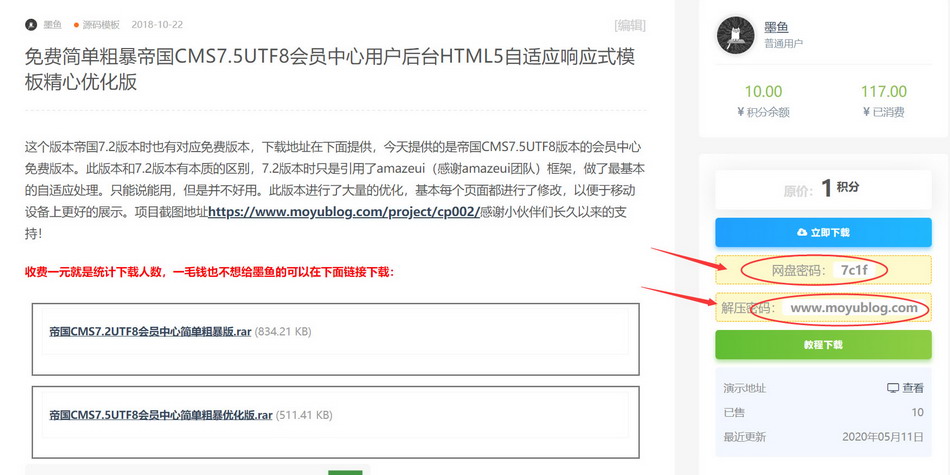
墨鱼个人需求是部分资源都有“网盘密码”+“解压密码"形式,那么主题本身一个“文件密码”的形式就满足不了了,所以就有了这次的修改。全程修改记录如下,先上修改后的效果:

上图为前台展示效果。

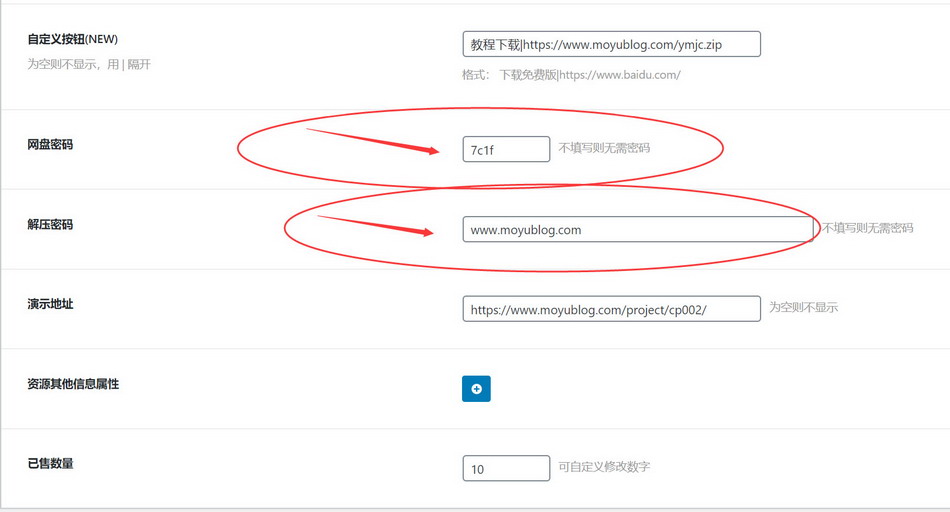
上图为后台发布时效果。

上图为前台发布时效果.
修改步骤如下:请小伙伴们修改前注意备份,切记!
1.打开文件:/wp-content/themes/ripro/assets/css/app.css (此步骤为防止长密码超出宽度)
找到:
.widget-pay .pay-box .pwd .copypaw {
cursor: copy;
font-weight: 600;
background-color: #ffffff;
border-radius: 4px;
color: #969696;
padding: 0 10px;
}
改成:
.widget-pay .pay-box .pwd .copypaw {
cursor: copy;
font-weight: 600;
background-color: #ffffff;
border-radius: 4px;
color: #969696;
padding: 0 10px;
white-space: normal;
word-wrap: break-word;
}
2.打开/wp-content/themes/ripro/assets/js/app.js (此文件6.6以后进行了压缩,并改变了过程写法,请用JS在线格式化工具格式化后查看,否则比较乱。)
找到:d = $("input[name='cao_pwd']").val(),
下面增加:x = $("input[name='cao_pwd2']").val(),
找到:cao_pwd: d,
下面增加:cao_pwd2: x,
找到:
var e = document.getElementById("refurl");
if (e) {
var t = $("#refurl").data("clipboard-text"),
n = new ClipboardJS(e);
n.on("success",
function(e) {
Swal.mixin({
toast: !0,
showConfirmButton: !1,
timer: 3e3
}).fire({
type: "success",
title: "复制成功:" + t
})
}),
n.on("error",
function(e) {
Swal.mixin({
toast: !0,
showConfirmButton: !1
}).fire({
type: "error",
title: "复制失败:" + t
})
})
}
下面增加:
var e2 = document.getElementById("refurl2");
if (e2) {
var t2 = $("#refurl2").data("clipboard-text"),
n2 = new ClipboardJS(e2);
n2.on("success",
function(e2) {
Swal.mixin({
toast: !0,
showConfirmButton: !1,
timer: 3e3
}).fire({
type: "success",
title: "复制成功:" + t2
})
}),
n2.on("error",
function(e2) {
Swal.mixin({
toast: !0,
showConfirmButton: !1
}).fire({
type: "error",
title: "复制失败:" + t2
})
})
}
3.打开/wp-content/themes/ripro/inc/core-ajax.php
找到:$cao_pwd = !empty($_POST['cao_pwd']) ? sanitize_text_field(trim($_POST['cao_pwd'])) : '';
下面增加:$cao_pwd2 = !empty($_POST['cao_pwd2']) ? sanitize_text_field(trim($_POST['cao_pwd2'])) : '';
找到:update_post_meta($new_post, 'cao_pwd', $cao_pwd);
下面增加:update_post_meta($new_post, 'cao_pwd2', $cao_pwd2);
4.打开/wp-content/themes/ripro/inc/codestar-framework/options/metabox.theme.php
找到:
array(
'id' => 'cao_pwd',
'type' => 'text',
'title' => '文件密码',
'label' => '不填写则无需密码',
'attributes' => array( 'style' => 'width: 100px;' ),
'dependency' => array('cao_status', '==', 'true'),
),
改成:
array(
'id' => 'cao_pwd',
'type' => 'text',
'title' => '网盘密码',
'label' => '不填写则无需密码',
'attributes' => array( 'style' => 'width: 100px;' ),
'dependency' => array('cao_status', '==', 'true'),
),
并在下面增加:
array(
'id' => 'cao_pwd2',
'type' => 'text',
'title' => '解压密码',
'label' => '不填写则无需密码',
'attributes' => array( 'style' => 'width: 400px;' ),
'dependency' => array('cao_status', '==', 'true'),
),
5.打开/wp-content/themes/ripro/inc/codestar-framework/options/widgets.theme.php
找到:$cao_pwd = get_post_meta($post_id, 'cao_pwd', true);
下面增加:$cao_pwd2 = get_post_meta($post_id, 'cao_pwd2', true);
找到:$cao_pwd_html = (empty($cao_pwd)) ? '' : '<span class="pwd">文件密码:<span title="点击一键复制密码" id="refurl" class="copypaw" data-clipboard-text="'.$cao_pwd.'">'.$cao_pwd.'</span></span>' ;
改成:$cao_pwd_html = (empty($cao_pwd)) ? '' : '<span class="pwd">网盘密码:<span title="点击一键复制密码" id="refurl" class="copypaw" data-clipboard-text="'.$cao_pwd.'">'.$cao_pwd.'</span></span>' ;
并在下面增加:$cao_pwd_html2 = (empty($cao_pwd2)) ? '' : '<span class="pwd">解压密码:<span title="点击一键复制密码" id="refurl2" class="copypaw" data-clipboard-text="'.$cao_pwd2.'">'.$cao_pwd2.'</span></span>' ;
找到: echo $cao_pwd_html; (有3处,全改)
下面增加:echo $cao_pwd_html2;
6.打开/wp-content/themes/ripro/pages/user/editpost.php
找到:$cao_pwd = get_post_meta($post_id,'cao_pwd',true) ? : '';
下面增加:$cao_pwd2 = get_post_meta($post_id,'cao_pwd2',true) ? : '';
找到:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">文件密码</label>
<input type="text" class="form-control" name="cao_pwd" value="<?php echo $cao_pwd;?>" placeholder="文件密码">
</div>
</div>
改成:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">网盘密码</label>
<input type="text" class="form-control" name="cao_pwd" value="<?php echo $cao_pwd;?>" placeholder="网盘密码">
</div>
</div>
并在下面增加:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">解压密码</label>
<input type="text" class="form-control" name="cao_pwd2" value="<?php echo $cao_pwd2;?>" placeholder="解压密码">
</div>
</div>
7.打开/wp-content/themes/99ziyuan/pages/user/write.php
找到:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">网盘密码</label>
<input type="text" class="form-control" name="cao_pwd" placeholder="文件密码">
</div>
</div>
改成:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">网盘密码</label>
<input type="text" class="form-control" name="cao_pwd" placeholder="网盘密码">
</div>
</div>
并在下面增加:
<div class="hide3 col-xs-12 col-sm-4 col-md-4">
<div class="form-group">
<label for="">解压密码</label>
<input type="text" class="form-control" name="cao_pwd2" placeholder="解压密码">
</div>
</div>
至此全部修改完毕!成功的小伙伴下面留个言吧。更多个性功能修改墨鱼稍后放出!
本文来源:帝国CMS模板--WordPress RiPro主题修改记录,文件密码变更为网盘密码并增加解压密码填入项
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













